Introducción
Ante la gran demanda de apps por parte de los usuarios, las empresas pertenecientes al área del desarrollo de software en el marco de la agilidad se han centrado principalmente en atributos correspondientes a la calidad, tales como la funcionalidad y la eficiencia. Así, se concentran principalmente en usuarios promedio y dejan de lado atributos como la usabilidad o la accesibilidad, de tal modo que usuarios con diferentes diversidades funcionales han quedado al margen del uso de la mayoría de aplicaciones (Hering et al., 2015; Jaume Mayol et al., 2011). En esta perspectiva, la accesibilidad tiene como finalidad que una variedad de usuarios pueda percibir, comprender y relacionarse con un producto de software, sin importar su diversidad funcional o el entorno de uso específico (Hassan, 2015; Pérez et al., 2020). De manera análoga, la accesibilidad puede ser conceptualizada como el grado en el cual los servicios, productos o sistemas pueden ser empleados por individuos pertenecientes a una población diversa en términos de características y capacidades, con el fin de alcanzar un objetivo específico en un contexto particular de utilización (Luján Mora, 2024; Persson et al., 2015).
Debido a la pandemia provocada por el COVID-19 las instituciones de educación superior se vieron compelidas a ajustar sus procedimientos académicos para incorporar la modalidad conocida como presencialidad remota (Abumalloh et al., 2021; Almetwazi et al., 2020; Chanchí & Hernandez- Londoño, 2020; Chanchí-Golondrino et al., 2021; Havik & Ingul, 2022). Del mismo modo, luego de la pandemia y a partir de las ventajas provistas por la virtualidad, diferentes instituciones han optado por la inclusión de programas híbridos y a distancia, por lo cual cada vez los medios digitales de las universidades han cobrado un interés progresivo entre el público en general. De este modo, la accesibilidad se convierte en un elemento clave para abarcar un mayor número de usuarios en contextos como el académico (Baldiris et al., 2019; Fgee et al., 2010).
En la ciudad de Cartagena (Colombia) se identificaron nueve universidades oficiales y privadas, las cuales a través de sus portales web comparten información relacionada con su oferta académica, así como sobre sus diferentes dependencias y procesos. Así, estos portales fueron revisados para identificar los errores de accesibilidad en sus contenidos a través de la herramienta WAVE, la cual hizo una inspección automática que dio una idea de cómo manejan el tema las universidades consideradas. Esto permitió obtener un conjunto de recomendaciones que permiten a los diseñadores adelantar mejoras en los contenidos presentados en los portales académicos, de cara a mejorar su posicionamiento en la web. Dentro de las ventajas provistas por WAVE se destaca la posibilidad de inspeccionar los enlaces principales y secundarios derivados del portal principal, obteniendo para cada caso los errores en el incumplimiento de los estándares de accesibilidad.
Por otro lado, existe un ranking web que ubica las universidades de acuerdo a su visibilidad, presencia online, número de documentos y publicaciones y citas en línea conocido como Webometrics (Webometrics, 2021), el cual da una clara representación de la calidad académica de diferentes instituciones a nivel mundial, continental y de país permitiendo una visión más clara de las mejores universidades tanto de Colombia, como de Latinoamérica y el mundo. Aunque a nivel teórico la accesibilidad y el posicionamiento web tienen como objetivo común mejorar la cantidad de usuarios que perciben, operan, comprenden y consumen los contenidos de la web, se hace necesario en el contexto académico desarrollar estudios puntuales que permitan determinar la correlación entre las buenas prácticas de accesibilidad y el posicionamiento web (Chanchí-Golondrino et al., 2022). En este sentido, conviene apoyarse en herramientas de inspección automática basadas en estándares que permitan determinar los problemas de accesibilidad y los principios que estos incumplen (Naranjo-Villota et al., 2020).
De acuerdo con lo mencionado previamente, en este trabajo se propone como contribución la conducción de un estudio o inspección de accesibilidad automática sobre un con-junto de seis portales correspondientes a universidades con sede en Cartagena de Indias, con el objetivo de determinar la relación existente entre los errores de accesibilidad identificados y los factores de posicionamiento web entregados por Webometrics. Cabe recalcar que el estudio se centró en las universidades con sedes en Cartagena de indias, sin cubrir las universidades de otras ciudades del país, puesto que uno de sus objetivos fue identificar la relación entre el posicionamiento web de estos portales con respecto al cumplimiento de los estándares de accesibilidad. Así, la presente investigación busca responder la siguiente pregunta: ¿Cuál es la relación entre el cumplimiento de estándares de accesibilidad y el posicionamiento de portales web universitarios de la ciudad de Cartagena? La respuesta podría servir de base para la progresiva mejora de la accesibilidad de los portales web evaluados, con el fin de incrementar la cantidad de usuarios que consumen sus contenidos y por ende mejorar su posicionamiento. Del mismo modo, otras universidades de diferentes latitudes pueden tomar como referencia el presente estudio para extrapolarlo y aplicarlo a sus portales con el fin de diagnosticar el cumplimiento de los estándares de accesibilidad de cara a incrementar el número de usuarios que acceden y contribuir con el posicionamiento de dichos portales. Así mismo, este estudio pretende contribuir a la sensibilización de las empresas de comercio electrónico con respecto a la estrecha relación entre el posicionamiento web y los estándares de accesibilidad.
Lo que resta del artículo ha sido estructurado como a continuación se describe. En la segunda sección son presentadas las diferentes fases consideradas a nivel metodológico para el desarrollo del presente trabajo. Dentro de la tercera sección se muestra una serie de conceptos tenidos en cuenta para desarrollar esta investigación. La cuarta sección describe los resultados obtenidos, lo que incluye tanto la determinación de los factores de posicionamiento arrojados por Webometrics como un conjunto de errores de accesibilidad identificados a partir de la inspección realizada a los seis portales estudiados. Así mismo, se presentan, por un lado, la correlación obtenida entre los errores de accesibilidad y los factores de posicionamiento de cada uno de estos portales y, por otro, la discusión con respecto a otros trabajos identificados en el estado del arte. Finalmente, en la quinta sección son descritas tanto las conclusiones como los trabajos que se pueden desarrollar a futuro a partir de la presente investigación.
Marco conceptual
Accesibilidad web
De acuerdo con la agenda 2030 uno de los objetivos de los países es garantizar el acceso a la información sin barreras, de tal modo que los ciudadanos cuenten con servicios inclusivos y sostenibles. Una de las maneras de contribuir con lo anterior en el contexto digital es a través de la accesibilidad web (Fernández-Díaz et al., 2023). De forma general, esta se concibe como el acceso mundial a los contenidos disponibles dentro de la web (Navarrete & Luján-Mora, 2014), considerando que un sitio web es accesible cuando permite que sus servicios y contenidos sean aprovechados por cualquier usuario, independiente del dispositivo tecnológico, idioma, cultura, lugar o capacidades físicas, cognitivas o neurológicas de los beneficiarios (Chacón-Medina et al., 2013). Del mismo modo, según Dangol (2023) la accesibilidad de un sitio web se refiere al acceso fácil y en todo momento a la información y los servicios que contiene por parte de todas las personas.
La accesibilidad a los contenidos en línea o accesibilidad web define un conjunto de estándares mínimos necesarios para facilitar el acceso a estos contenidos a personas con diversidad funcional, dentro de los cuales se destaca el estándar de referencia WCAG (Web Content Accessibility Guidelines) (Jordanoski & Meyerhoff Nielsen, 2023), el cual ha venido retroalimentándose a partir del esfuerzo inicial de la iniciativa de la accesibilidad web (WAI, por sus siglas en inglés) del consorcio de la web (W3C) (Chadli et al., 2023). Las pautas de este estándar tienen como propósito proporcionar orientación sobre cómo garantizar la accesibilidad del contenido de los sitios web a personas con diversas capacidades funcionales. Al mencionar “contenido”, se hace referencia a la información presente en un portal web que abarca elementos como texto, imágenes, formas, sonidos, entre otros (Junta de Andalucía, 2012). El WCAG en su versión 2.0 introduce 12 pautas que agrupan principios de diseño web con 65 criterios de conformidad, los cuales están distribuidos en cuatro principios de accesibilidad, a saber: operable, perceptible, robusto y comprensible. Sin embargo, dada la diversidad al acceso web, surgió la nueva versión (WCAG 2.1), la cual incluye 13 pautas y 17 criterios nuevos que incluyen aspectos relacionados con facilitar el acceso a través de dispositivos móviles (Angarita-López et al., 2020; Fernández-Díaz et al., 2019).
Inspección de accesibilidad
La inspección de accesibilidad analiza en qué medida las páginas o aplicaciones web cumplen a cabalidad con los estándares de accesibilidad (W3C, 2018). De acuerdo con Percastre-Mendizábal (2023) las inspecciones de usabilidad o accesibilidad son realizadas por evaluadores expertos, sin requerir la participación de usuarios finales, teniendo como objetivo la revisión en el software evaluado del cumplimiento cabal de un conjunto de directrices o pautas rigurosamente seleccionadas según el contexto de la aplicación. Aunque una inspección heurística puede ser adelantada por expertos de manera manual, las evaluaciones automáticas permiten identificar errores con un nivel mínimo de intervención humana. Del mismo modo, se cuenta con una serie de herramientas gratuitas que permiten evaluaciones fáciles y rápidas realizables en todo momento (Naranjo-Villota et al., 2020). Cabe resaltar que los métodos de inspección de accesibilidad son un complemento importante de otros métodos de evaluación, tales como los basados en usuarios finales (Pedroso Carvalho et al., 2023).
Diversidad funcional
Este concepto empezó a utilizarse en el marco del Foro de Vida Independiente del 2005 como un sustituto de las expresiones “personas con discapacidad”, “minusválidas”, “personas con limitaciones cognitivas, especiales o con otro tipo de limitaciones” (Romañach & Lobato, 2005). Del mismo modo, el concepto puede ser entendido como la interacción dinámica entre condiciones de salud y factores contextuales, tanto a nivel personal como a nivel ambiental (León- Sanz, 2023). De acuerdo con las estadísticas provistas por la ONU (Organización de las Naciones Unidas), se ha estimado que entre el 10 % y el 12 % de la población mundial cuenta con algún tipo de diversidad funcional (Mangiron Hevia, 2011).
Desde la perspectiva médica o física aquellos individuos que experimentan diversidad funcional tienden a tener características distintivas en comparación con la población general de una sociedad. Estas diferencias en parte surgen de las condiciones ambientales resultantes de la organización de los Estados y sus políticas. Como resultado, estas personas se encuentran en la situación de llevar a cabo actividades cotidianas de manera distinta, a veces con el respaldo asistencial de terceros. De este modo, al hablar de diversidad funcional se considera el contexto en el cual una persona opera de forma distinta o diversa respecto a la mayor parte de la sociedad (Romañach & Lobato, 2005). Tanto en el contexto educativo como en el urbano y en otros contextos se ha demostrado que las barreras físicas y de acceso a la información resultan excluyentes para las personas con diversidad funcional (Tárraga Minguez & Gómez-Marí, 2023).
Portales académicos
Considerando que la temática de gobierno electrónico es un fenómeno global, muchas de las instituciones gubernamentales, públicas y privadas usan sus portales web para prestar diferentes servicios a las partes interesadas (Paul, 2023). Así, Lamour-Moreno (2018) describe un portal académico como un espacio que facilita al usuario de una institución educativa, de manera integrada y fácil, el acceso a contenidos, recursos, herramientas y servicios vinculados a los intereses universitarios. Esos sitios engloban un conjunto de herramientas y servicios diseñados para diversos procesos académicos, tales como enseñanza, investigación, extensión y desarrollo profesional. Entre los tipos destacados de estos portales se encuentran los repositorios de recursos (tanto institucionales como temáticos), las plataformas virtuales y los sitios dedicados a proyectos de trabajo colaborativo o a la gestión de proyectos. De igual manera, esos sitios brindan acceso a diferentes servicios informáticos que respaldan los procedimientos mencionados anteriormente o promueven el desarrollo profesional dentro de la comunidad universitaria, como motores de búsqueda, foros, plataformas de redes sociales, enlaces a recursos académicos relevantes, archivos, aplicaciones, servicios de correo y sitios de noticias, entre otros.
Finalmente, estos portales tienen como meta utilizar la web como el principal medio para ofrecer información pertinente y actualizada, al mismo tiempo que integran sus servicios y herramientas en los procesos formativos de la comunidad universitaria. Del mismo modo, otro de sus propósitos es organizar y estructurar los servicios que la intranet universitaria puede proporcionar a los miembros de la institución.
Metodología
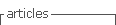
Para la conducción de la investigación presentada en este artículo se plantearon cinco fases de carácter metodológico: elección de los portales de las universidades cartageneras a evaluar, selección de las tecnologías o herramientas para el desarrollo de la inspección, aplicación de la inspección de accesibilidad sobre los portales elegidos, análisis de los resultados obtenidos dentro de las inspecciones realizadas y finalmente determinación de conclusiones y recomendaciones. Las fases mencionadas son presentadas en la Figura 1.
Dentro de la fase I fue definido un conjunto de portales web universitarios de Cartagena para hacerles una inspección de accesibilidad. Dado que el estudio toma como foco a Cartagena, como criterio de inclusión se preseleccionaron nueve portales web pertenecientes a universidades con sedes en dicha ciudad, escogiendo en definitiva seis, teniendo en cuenta que dichos portales cumplían a cabalidad con los requisitos necesarios para el desarrollo de la inspección automática. En la fase II se realizó un análisis de las diferentes herramientas o tecnologías tanto para la ejecución de inspecciones de accesibilidad automática como para la determinación del ranking de los portales de las universidades seleccionadas dentro en fase I de la metodología. Las herramientas de inspección de accesibilidad han sido ampliamente difundidas en los últimos años (Othman et al., 2023) y son usadas para evaluar la conformidad de los contenidos de la web haciendo uso de los criterios asociados a las pautas de la WCAG (Abu Doush et al., 2023; Khawaja, 2023). A nivel del desarrollo de inspecciones de accesibilidad web se encontraron el instrumento de Torres Burriel y la herramienta WAVE. El primero incluye una serie de heurísticas o principios de usabilidad, dentro de las cuales se encuentra la heurística de accesibilidad y sus criterios de cumplimiento asociados. Sin embargo, dichos criterios no abordan los cuatro principios definidos en la norma WCAG 2.1 (Chanchí- Golondrino, Gómez-Álvarez et al., 2020). Así mismo, este instrumento está pensado para desarrollar inspecciones de usabilidad/accesibilidad de manera no automatizada. Por otra parte, la herramienta WAVE permite la ejecución de inspecciones automatizadas, brindando un informe detallado de los aspectos de accesibilidad que deben mejorarse en el portal analizado de acuerdo con los cuatro principios generales: operable, perceptible, robusto y comprensible. Con respecto a las herramientas y tecnologías de posicionamiento, Webometrics ofrece un análisis detallado del ranking continuo que hace de las instituciones universitarias, en función de un conjunto de variables bien diferenciadas. A continuación se hace la descripción en detalle de Webometrics y la herramienta WAVE, que fueron seleccionadas para el desarrollo del presente estudio.
Herramienta WAVE
La herramienta WAVE fue desarrollada por Webaim y puede ser usada directamente desde su URL o como extensión del navegador. Obtiene un informe detallado de los aspectos de accesibilidad a mejorar de acuerdo con los estándares WCAG 2.1 (A, AA) o Section 508. Los resultados de la herramienta son presentados en la sección lateral izquierda del portal a evaluar, posibilitando su filtración de acuerdo a los estándares mencionados (Acosta-Vargas et al., 2020).
La ventaja de esta herramienta de validación es que permite visualizar la página evaluada con los errores identificados. Del mismo modo, cuenta con opciones para visualizar el portal web con o sin estilos y analizar el contraste entre la fuente y el fondo o la jerarquía de los diferentes encabezados. También brinda reporte sobre otras características de la página -HTML5/ARIA (Accessible Rich Internet Applications), textos alternativos, elementos estructurales, definiciones de idioma del portal, etiquetas, etc.-.
WAVE exhibe su interfaz con íconos y señales integradas. Cada ícono, cuadro y dato aportado proporciona detalles sobre la accesibilidad de la página bajo evaluación. La barra lateral izquierda señala la detección de posibles errores de accesibilidad, aunque la falta de estos errores no implica automáticamente que el portal web sea accesible o esté en conformidad con los estándares. WAVE cuenta con un identificador por color de los errores, de tal modo que los hallazgos de color rojo corresponden a problemas de accesibilidad que deben corregirse de manera prioritaria; los hallazgos en color amarillo no son severos, pero contribuyen a mejorar la accesibilidad del sitio web, y los hallazgos verdes son funciones que cumplen con las normas de accesibilidad.
Webometrics
Webometrics es un portal que crea y publica de manera periódica un ranking de las mejores universidades en diferentes zonas del mundo a nivel de posicionamiento, teniendo en cuenta factores como:
Presencia: cantidad de individuos que utilizan el portal web de las instituciones educativas para desarrollar sus labores académicas, ya sea en investigaciones de escala escolar o a gran escala. El enfoque recae en las referencias con enlaces más que en las citas.
Impacto: la página web debe demostrar cómo la universidad influye de manera positiva dentro del entorno social o económico del país. Para evidenciar este impacto se consideran eventos, reportajes y fotografías que respalden la contribución de la universidad.
Apertura: se espera que el contenido del sitio web sea fácilmente accesible y comprensible para todos los usuarios, independiente de su ubicación geográfica. Se sugiere que el sitio web ofrezca la opción de visualizarse en un lenguaje global, como el inglés, y que el contenido sea versátil para ser utilizado tanto por estudiantes como por profesionales.
Excelencia: reputación en función de la calidad de educación proporcionada y de los profesores que forman parte de la universidad (González, 2019).
De otra parte, en la fase III se adelantaron las inspecciones de accesibilidad a través del uso de la aplicación web WAVE y se consultó la ubicación en el ranking Webometrics de los portales académicos seleccionados. En la fase IV, haciendo uso de la similitud del coseno y la correlación de Spearman, se contrastaron los resultados obtenidos en la inspección de accesibilidad y los referentes al posicionamiento web de los portales analizados, con el fin de determinar la correlación entre la accesibilidad y el posicionamiento de dichos portales. Para la determinación de la similitud del coseno se hizo uso de la ecuación (1), en la cual v1 y v2 son dos vectores conformados de manera respectiva por el ranking de errores de accesibilidad de las diferentes universidades y el ranking de las universidades según el portal Webometrics. Estos vectores son usados para operarse mediante el producto punto, teniendo en cuenta también su norma.
Por otra parte, para la determinación de la correlación de Spearman se hizo uso de la ecuación (2), en donde los vectores v1 y v2 tienen la misma interpretación que en la ecuación (1). En la ecuación (2) adicionalmente se hace uso de la varianza y la covarianza del rango de los vectores v1 y v2.
Finalmente, en la fase V se definió un conjunto de conclusiones o recomendaciones derivadas de los resultados de la investigación, las cuales pueden ser consideradas por los administradores de los portales de cara a mejorar la cantidad de usuarios que consumen estos contenidos mediante diferentes agentes de usuario.
Resultados y discusión
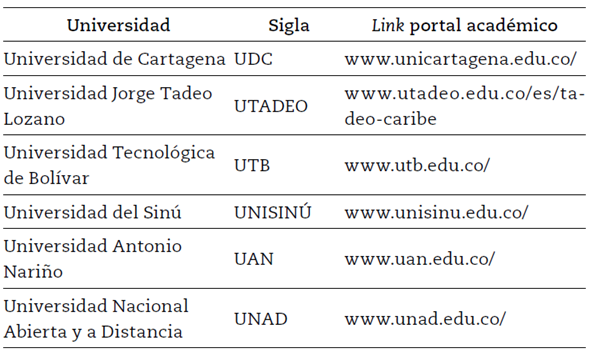
Para el desarrollo del estudio propuesto dentro de este artículo se tomaron en consideración las nueve universidades oficiales y privadas localizadas en Cartagena de Indias. Sin embargo, no fue posible realizar la inspección de tres portales de estas universidades ya que no contaban con certificado de seguridad y la aplicación WAVE no permite la inspección de este tipo de páginas. De este modo, en definitiva el estudio se ocupó finalmente de seis universidades de la ciudad de Cartagena. Así, en la Tabla 1 se listan los portales académicos seleccionados, sus acrónimos y sus respectivos links de acceso.
Una vez definidos los portales web a considerar en el estudio, a continuación se consultaron los diferentes factores o parámetros arrojados por Webometrics, así como el ranking de las universidades presentadas en la Tabla 1, de tal forma que se pudo establecer la relación entre estos factores y los resultados del análisis de accesibilidad. De este modo, en la Tabla 2 se presentan los resultados de cada portal obtenidos para finales del 2022.
Tabla 2 Resultados del análisis de los diferentes portales web en Webometrics

Fuente: elaboración propia.
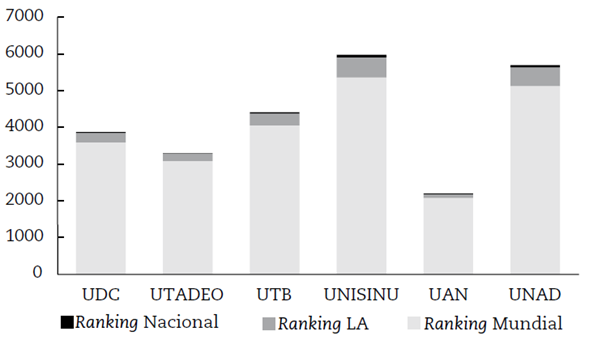
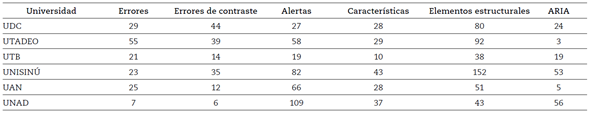
Tal como se aprecia en la Tabla 2, para cada uno de los seis portales se obtuvieron en Webometrics los siguientes parámetros: posición de cada universidad en el ranking mundial, el de América Latina y el nacional, y ponderación del factor impacto, el factor apertura y el factor excelencia. Los datos de los tres primeros parámetros son presentados más claramente en la Figura 2, donde a través de un diagrama de barras apiladas se muestra la posición de las universidades consideradas en los rankings mundial, latinoamericano y nacional.
Teniendo en cuenta los resultados que se muestran en la Tabla 2 y la Figura 2, es posible apreciar que de las seis universidades analizadas, las tres que presentan una mejor posición a nivel mundial, latinoamericano y nacional son la Universidad Antonio Nariño, la Universidad de Cartagena y la Universidad Jorge Tadeo Lozano, en ese orden.
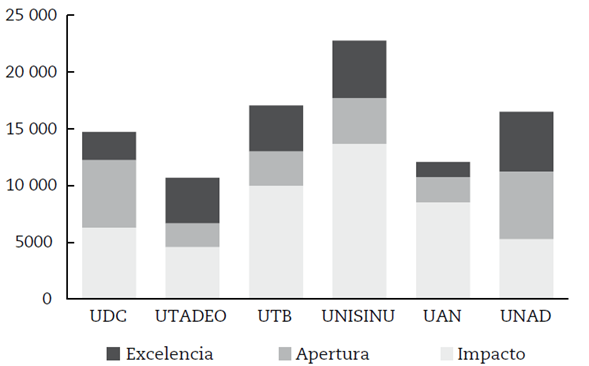
Por otro lado, los datos presentados en la Tabla 2 con respecto a los indicadores de impacto, apertura y excelencia se aprecian con mayor claridad en el diagrama de barras apiladas de la Figura 3. Es posible apreciar a partir de esta figura que las tres universidades mejor posicionadas a nivel de impacto, apertura y excelencia son la Jorge Tadeo Lozano, la Antonio Nariño y la de Cartagena, en ese orden. En este sentido, a nivel de los factores de impacto y apertura la universidad que presenta los mejores resultados es la Jorge Tadeo Lozano. De la misma manera, las universidades mejor ubicadas según el factor de excelencia son la Antonio Nariño y la de Cartagena. Finalmente, la universidad que en el acumulado presenta las posiciones más bajas respecto a estos tres factores es la del Sinú.
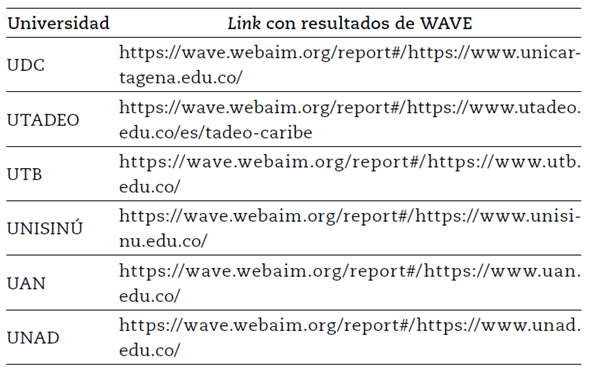
Para esta sección, después de haber elegido los portales académicos a revisar y la aplicación con la que se realizarían las inspecciones de accesibilidad, se procedió con la ejecución de estas haciendo uso de la herramienta web WAVE teniendo en cuenta la URL de cada portal. Como resultado la herramienta generó un enlace con el reporte de la inspección realizada a cada una de las páginas listadas en la Tabla 1. A continuación, en la Tabla 3, se presentan los enlaces con los resultados obtenidos para cada portal.
En la Tabla 4 se presentan los resultados consolidados para cada portal, con el detalle de los errores, alertas y características de accesibilidad identificados. Cabe resaltar que estos resultados fueron obtenidos para finales del 2022.
Se puede observar, a partir de la Tabla 4, que las tres universidades que presentan más errores de accesibilidad en conjunto (sumatoria de errores, errores de contraste y alertas) son la Jorge Tadeo Lozano, la del Sinú y la UNAD, en ese orden. Así mismo, las tres universidades que presentan menos errores son la Tecnológica de Bolívar, la de Cartagena y la Antonio Nariño, en ese orden.
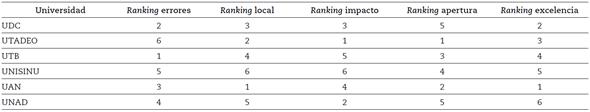
Con el fin de determinar la relación existente entre el posicionamiento web de las universidades seleccionadas y los errores de accesibilidad obtenidos en la inspección, se generó un ranking de errores a partir de la suma de: errores, errores de contraste y alertas, el cual se comparó con cuatro rankings diferentes que ordenan las seis universidades del estudio: ranking local (generado a partir del ranking nacional), ranking de impacto (generado a partir del factor de impacto), ranking de apertura (generado a partir del factor de apertura) y ranking de excelencia (generado a partir del factor de excelencia). Así, en la Tabla 5 son presentados los diferentes rankings mencionados.
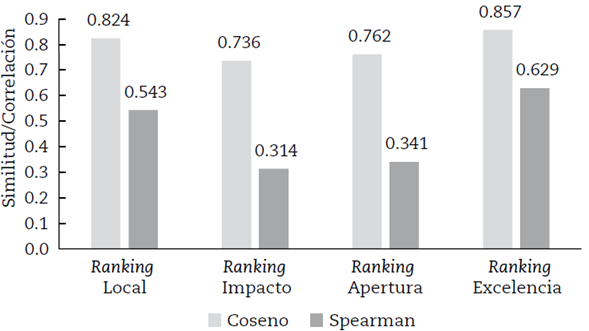
A partir de los resultados que se presentaron en la Tabla 5 se determinó la similitud entre la columna Ranking errores y las demás columnas haciendo uso del método de distancia del coseno. Se obtuvieron como resultado los valores que se visualizan en la Figura 4.
De acuerdo con la Figura 4, se aprecia que las similitudes más altas se presentan tanto entre el ranking de errores y el local como entre el ranking de errores y el de excelencia, obteniendo valores superiores a 0.8 sobre 1 en la similitud del coseno y superiores a 0.6 sobre 1 en la correlación normalizada de Spearman. Esto indica que existe una buena concordancia entre los errores de accesibilidad y el posicionamiento de las universidades de Cartagena. De este modo, se puede concluir que la vinculación de pautas de accesibilidad en los portales web constituye un eslabón clave que contribuye con el posicionamiento y la imagen de excelencia proyectada tanto en el contexto nacional como en el internacional. Así mismo, se pudo observar a partir de la inspección de accesibilidad que los errores presentados en los portales web de la universidades de Cartagena guardan entre sí cierta similitud y se refieren en términos generales a aspectos tales como falta de uso de texto alternativo, imágenes sin uso del atributo alt de descripción, botones y enlaces rotos o desvinculados, problemas de contraste entre la fuente del texto y el color de fondo y etiquetas faltantes en los formularios.
Es importante recordar que en el presente estudio se buscó obtener la relación entre el cumplimiento de los estándares de accesibilidad y el posicionamiento web de un conjunto de portales pertenecientes a universidades de Cartagena (Colombia), haciendo uso de las ventajas provistas por las herramientas automáticas de evaluación de accesibilidad y del ranking de Webometrics. Así, a modo de discusión, con respecto a lo presentado por Fayyaz et al. (2023), que adelantaron una evaluación cualitativa de accesibilidad sobre una solución informática enfocada en mejorar la experiencia de usuario de personas con discapacidad visual, el presente trabajo ofrece un aporte significativo al hacer uso de herramientas de evaluación automática, las cuales tienen como ventaja con respecto a una inspección cualitativa la detección de problemas de accesibilidad en la estructura y conformación del código de las páginas web. Lo anterior aplica también para el trabajo de Chanchí-Golondrino, Ospina-Alarcón et al. (2020), que realizaron una inspección de accesibilidad a partir de los criterios de la norma NTC 5854 sobre un portal institucional de Cartagena, de tal modo que no hicieron uso de herramientas automatizadas. En ese mismo sentido, con respecto al trabajo de Kessler & Pérez- Berenguer (2023), en donde se crearon y evaluaron recursos educativos desde la perspectiva de accesibilidad usando el estándar WCAG, el aporte principal de la presente investigación es el aprovechamiento de las herramientas automatizadas de evaluación. Así mismo, con respecto a lo presentado por Cortés-Fandiño (2022), en donde se hacen inspecciones de accesibilidad sobre diferentes portales gubernamentales y de instituciones educativas mediante el uso de validadores y herramientas automatizadas, se presenta como aporte la relación entre los errores de accesibilidad y el ranking de posicionamiento de Webometrics.
Conclusiones
Aunque algunos de los portales evaluados mejor posicionados en el ranking de Webometrics presentaron más errores de accesibilidad que otros peor posicionados, fue posible determinar que existe una correlación buena a nivel de la distancia del coseno (con un valor superior a 0.8 sobre 1) entre el ranking de errores de accesibilidad y el ranking asociado al posicionamiento local, nacional o mundial. Esto evidencia la relación directa entre la inclusión de buenas prácticas de accesibilidad y los diferentes factores considerados en el portal de Webometrics. Así pues, este artículo demuestra que el cumplimiento de los estándares de accesibilidad contribuye no solo a mejorar el número de usuarios que pueden acceder e interactuar con los contenidos de la web, sino también a mejorar el posicionamiento de los sitios web en los motores de búsqueda.
Por otra parte, los errores presentados por los portales de las universidades analizados tienden a consistir en falta de texto alternativo, imágenes vinculadas sin texto alternativo, botones y enlaces vacíos, errores de contraste muy bajo entre la fuente del texto y el fondo y etiquetas de formulario faltante. Esto permite afirmar que dichas universidades deben trabajar en corregir errores similares de cara a mejorar sus contenidos haciéndolos más accesibles a su población estudiantil y al público en general. En ese sentido, este estudio pretende servir de referencia para que en el contexto universitario se haga uso de herramientas automatizadas de evaluación, de cara a mejorar la accesibilidad y el posicionamiento web de los sitios.
Para culminar este trabajo queda recomendar una revisión de los errores detectados por WAVE y revisar la forma como esta aplicación define específicamente en qué consisten esos errores y las posibles maneras de solucionarlos para que las universidades aquí evaluadas puedan tomar decisiones a la hora de mejorar sus portales web. De acuerdo con lo anterior, este estudio puede servir de guía para adelantar mejoras en la accesibilidad y visibilidad, lo cual contribuye al diseño de sitios web más inclusivos y visibles en diferentes contextos de aplicación.1 2 3